DEEP LINKING FROM AN IOS WIDGET
7/20/23
I’d made lockscreen widgets for a few of my iOS apps, but I had been butting my head trying to make them deep-link into an app so that I could take users to a particular part of the app. The answer turned out to be just a few lines of code.
Two bits of code are needed, one in the widget and one in the iOS app. In my app, I have a Swift app delegate without scenes, but the widget is of course in Swift UI.
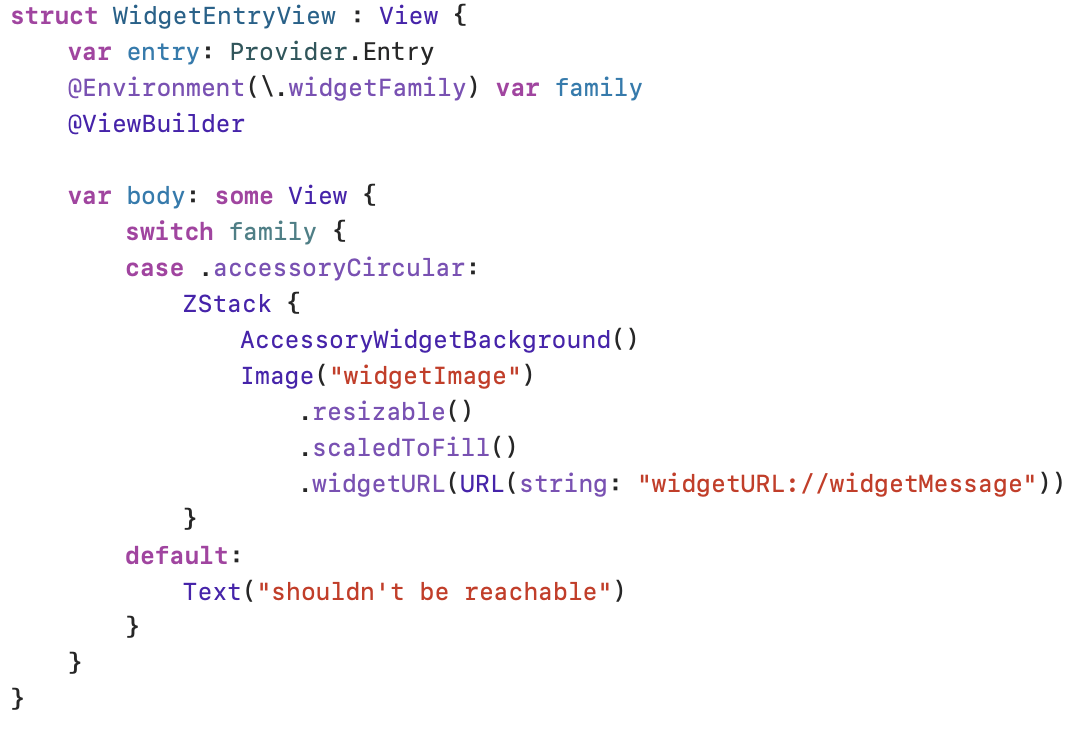
Only one line of code is needed in the widget. For a circular lock-screen widget, the widget entry view is simple, consisting of a Z-stack with an accessory widget background and an Image. The only code needed to provide a deep link is adding a .widgetURL modifier to the Image. In the simplest case (like mine), the URL consists of two parts, a scheme (widgetURL below) and a message (widgetMessage). You can name these whatever you like.

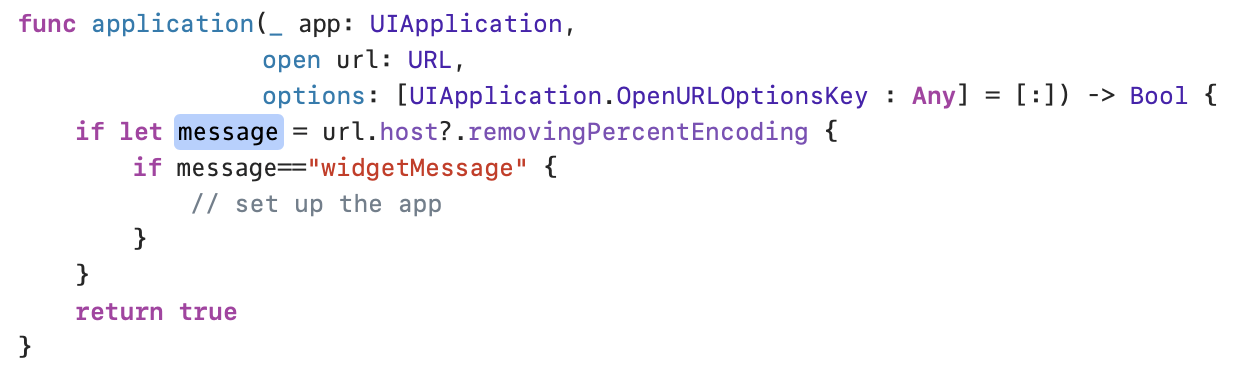
For the iOS app, one block of code is needed in the app delegate to receive the URL. In it, extract the message (widgetMessage in this case) from the URL, and verify that the message is what it should be. If it is, then do the custom configuration to set up the app. Testing for the message isn’t necessary in this case, but I do this to be sure that the app responds only to the widget’s message. If you had multiple possible messages coming from other widgets, you would include a switch on all the possible messages, handling each one as appropriate.

It’s such a simple solution emphasizing the “Simple things should be easy. Difficult things should be possible.” credo.